
Android で色弱者の色の感じ方を再現する方法 – カラーユニバーサルデザイン
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。若干 Android 贔屓のデザイナーのよこやまです。
今回はUIデザインにおける色弱者への配慮、カラーユニバーサルデザインをするにあたって役に立つ Android の機能をご紹介します。
なお、今回ご紹介する機能は Android 5.0 Lollipop より追加されたものなのでご注意ください。
色覚と色弱について
ヒトの色の感じ方には多くの種類があり、その種類によって感じやすい色、感じづらい色があります。 特定の色を感じづらい人を色の配慮が不十分な社会における弱者として「色・弱者(しきじゃくしゃ)」(カラーユニバーサルデザイン機構提唱)と呼びます。日本人男性の5%、女性の0.2%が色弱者だといわれています。
色弱者の色の感じ方を再現する
ユーザー補助の色補正
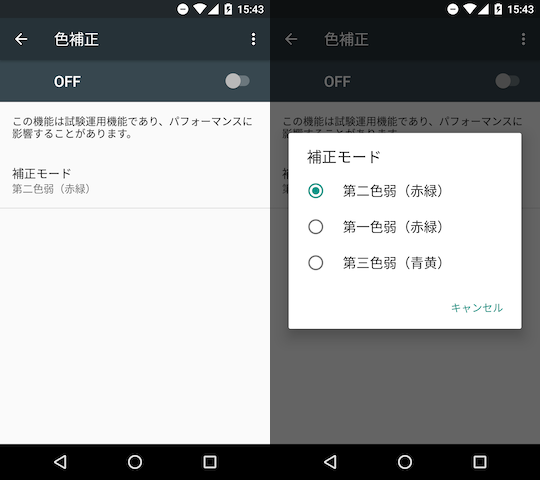
[設定] > [ユーザー補助] > [色補正] からスイッチをONにして補正モードを変えると色弱者の色の感じ方を再現することができます。(Android 5.0 Lollipop 以上搭載端末対象)これだけじゃ面白くないので、今回はユーザー補助の色補正同様の機能に加えて、少しだけ高機能な色空間シミュレートを順を追って説明しようと思います。

色空間シミュレート
この機能も Android 5.0 Lollipop より追加された 開発者向けオプション の機能です。開発者向けオプションはデザイナーにとってはすこし馴染みのない機能かもしれません。Android 4.2 以降では 意図的に有効にしなければ使用できない 機能ですので、その方法を簡単に説明します。
開発者向けオプションの有効化
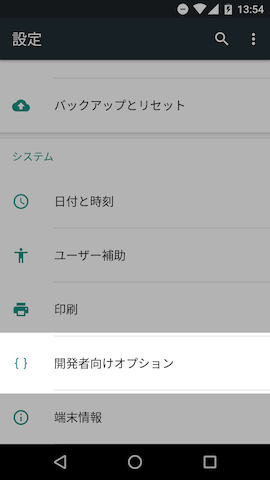
まず、[設定] > [端末情報] と進んで ビルド番号 という項目を探してください。見つかったら ビルド番号 の項目を 7回連続タップ します。そうすれば「これでデベロッパーになりました!」と祝福され、 [設定] に 開発者向けオプション が追加されます。
隠し機能みたいなものはガラケー時代にもありましたが、なんだかワクワクしますね。

色空間シミュレートの項目
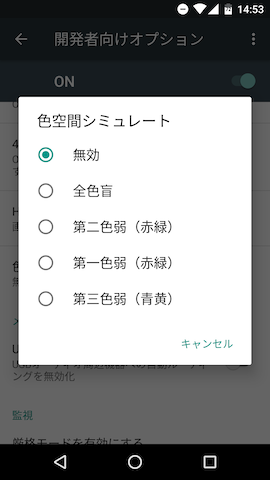
ここからが本番です。開発者向けオプションの一覧から色空間シミュレートを選択してみましょう。

ダイアログが表示されて現在のモードが選択されているのがわかると思います。全色盲が選択できるところがユーザー補助の色補正にないところですね。(唯一の優位点かもしれませんが。。)それぞれのモードについては以下のとおりです。
- 無効:C型、一般色覚者の見え方
- 全色盲:A型、色を明暗でのみ感じられるタイプの見え方を再現
- 第二色弱(赤緑):D型、緑の色を感じられないまたは感じづらいタイプの見え方を再現
- 第一色弱(赤緑):P型、赤の色を感じられないまたは感じづらいタイプの見え方を再現
- 第三色弱(青黄):T型、青の色を感じられないまたは感じづらいタイプの見え方を再現
この中でも A型 および T型 は非常に稀なタイプで10万人に1人の割合だそうです。一覧の項目が第二色弱、第一色弱、第三色弱という数字の大きさを無視したならびになっているのは、色弱者の中でも多いタイプの順番に並べているという意味だと思われます。
このモードを切り替えることで一般色覚者が Android の画面上で色弱者の色の感じ方を体験することができます。
各モードのイメージ
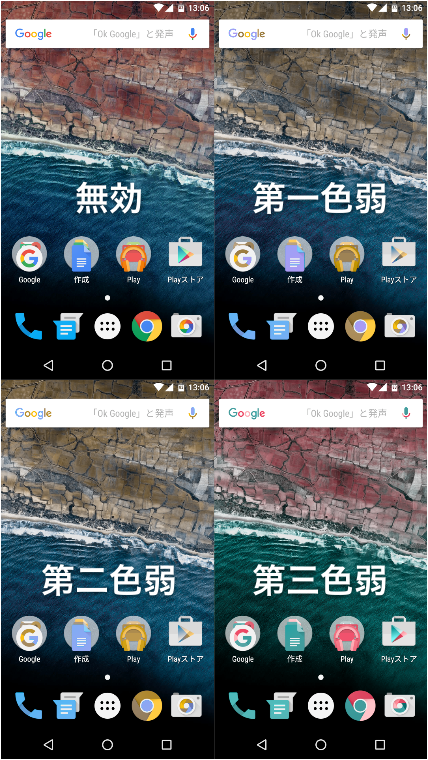
色空間シミュレートのモードを切り替えると次のように画面が切り替わります。(全色盲/A型はモノクロになるので割愛) この時の色の表示は色弱の度合いでも強い度合いの見え方が再現されます

第一色弱と第二色弱のモードはほとんど一緒に見えますが、第一色弱のモードの方が若干赤が暗く感じます。赤と緑の明るさに差がないような部分では非常に見分けづらいですね。 第三色弱のモードでは青みがなくなり、赤と緑が強調されています。青と緑の重なった部分はほとんど同化してしまって見分けがつきません。
ちょっと残念だったところ
- 色補正の度合いが調整できないこと
- スクリーンショットを撮っても色補正は保持されないこと
- iOS には現時点で同様の機能が備わっていないこと
まとめ
Android 5.0 Lollipop 以上搭載端末であれば画面や、画像の色補正を行うアプリをインストールしなくても OS の機能で色弱者の色の感じ方を再現することができます。自分のデザインでも他人のデザインでも、特定の色を感じづらい人に配慮したデザイン、カラーユニバーサルデザインが十分になされているかを簡単にチェックできるので、ぜひ使ってみてください!
それではみなさん楽しいデザインライフを。









